今回はこんな悩みを抱える方向けに記事を書いていきます。
・デザインは苦手だけどサイト制作の仕事を続けたい
・デザインの参考になるサイトを知りたい
・おしゃれな配色を作って欲しい
・画像の加工を手軽に行いたい
・いろんなフォントを使いたい
僕は今は自称フルスタックでやらせてもらってますが、
元はフロント中心で活動してました。
「フロントエンドの開発って技術がある一定に達すると、
デザインのセンスが勝負を決める世界になってくる気がしますよね?」
 まさ
まさみんなデザイン力ありすぎ。
オリジナルのデザインなんて思いつかない。
センス無しじゃフロントエンドじゃ食っていけない。
僕も良くこんな感じの不満を口にしていました。
僕のブログを見ていただくとわかると思いますが、正直センスはありません。
しかしありがたいことに、
こんな僕でも平均2ヶ月に1サイトぐらいの頻度で依頼があります。
「え、こんなダサいブログの製作者でも行けるの?」
そうなのです。
サイト制作依頼では
個性を出しすぎない方が良かったりすることもあるようで、
テンプレートをベースに配色を提案するだけで満足していただけることもありました。
依頼主にもよりますが、「めちゃくちゃオシャレ」である必要はないようです。
むしろお客様の要望に合わせて、
SEO対策・CMS連携・CMSカスタマイズなどを一緒に行ってあげることで、
継続して依頼をいただけることが多いです。
何が言いたいかというと、デザインはある程度できれば良いんです。
デザインができないから仕事にすることを躊躇している方は
ぜひ以下で紹介するツールを活用してみてください。
僕は本文内で紹介するようなセンスのある方が作った神ツールを
ガンガン活用させていただきながら仕事しています。
胸を張って声を大にして言いますがセンスはなかなか育ちません。
そんなことに悩まされ挫折するぐらいなら、
CMSとの連携やSEO対策など学べば身につく知識を身に着け、
フロントエンドとしての活動の幅を広げていってください。
前置きが長くなりましたが、
僕の愛用するデザインツールを紹介していきます。
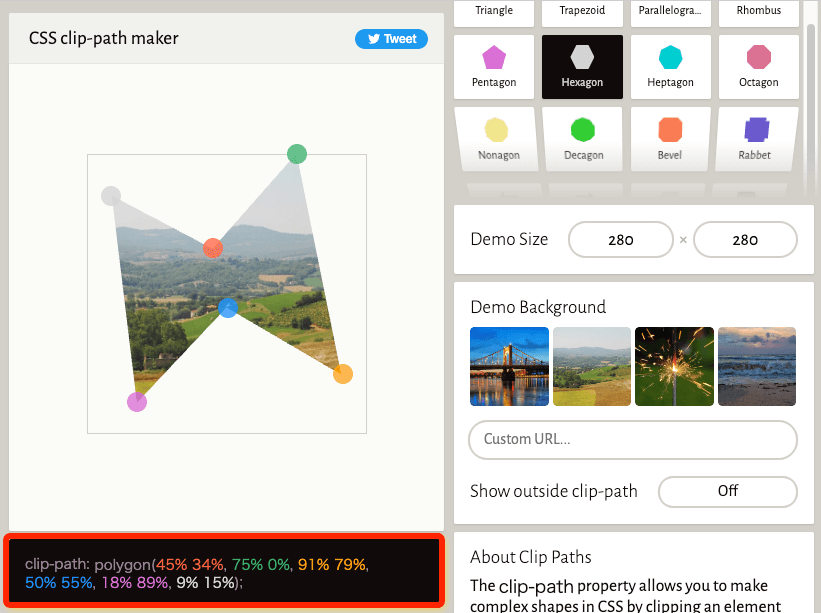
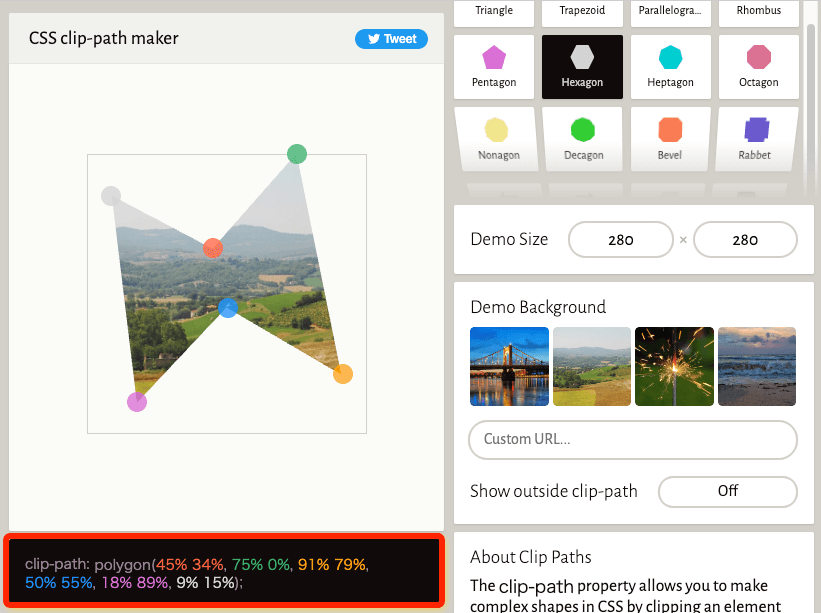
Clippy
https://bennettfeely.com/clippy/
このツールでは様々な形状に画像を埋め込むようなデザインを作成できます。
直感的に使用できる切り抜きツールと言ったらわかりやすいですかね?
○部分を移動して好きな形をつくったら、
画面左下のclip-pathをコピーしてCSSに貼り付ければ使えます。


好きな画像に適用させてみます。


CSS3 Generator
CSSの書き方を忘れたりした時はこのツールの出番です。
テキストシャドウも1クリック+属性値の入力だけで完了します。
ブラウザの対応状況も出してくれているのがありがたいですね。




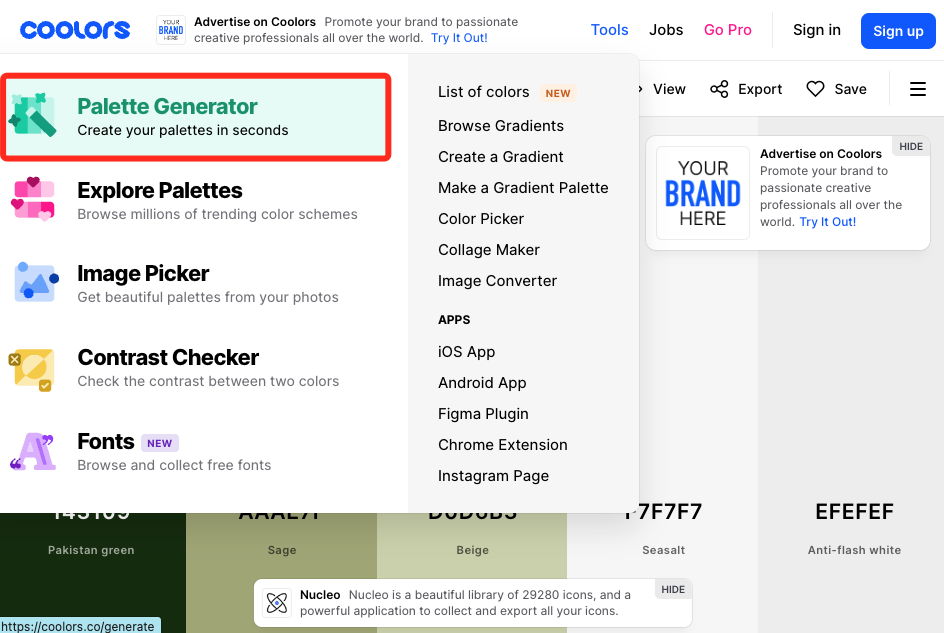
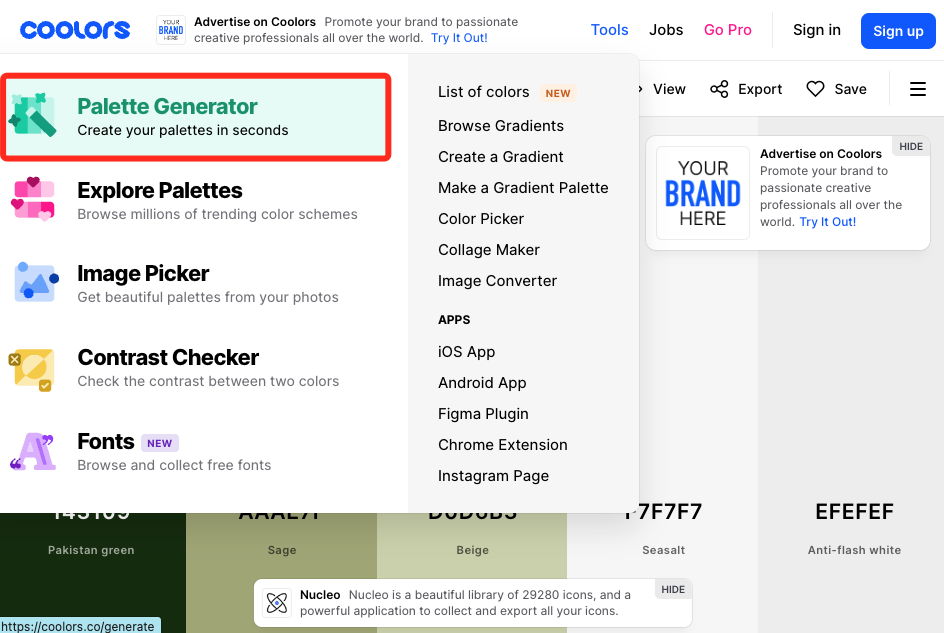
Coolers
配色に悩んだら迷わずこれを使います。
2色メインカラーがあって
その中間色を探したい場合などでも使い方一つで「ササッ」と配色を作れます。
やり方は簡単、まず2色のメインカラーを選択してから間の「+」ボタンをクリックするだけ。
画像から配色を提案してくれる機能の「Image Picker」などもすごい便利です。




マネるデザイン研究所
https://maneru-design-lab.net/
デザインの宝庫です。
サイトデザインに悩んだらとりあえずここでアイディア探しをします。
ジャンル検索でき、それぞれの特徴をいくつかのキーワードで書き出してくれてます。
お客様に説明する際の参考にもできます。


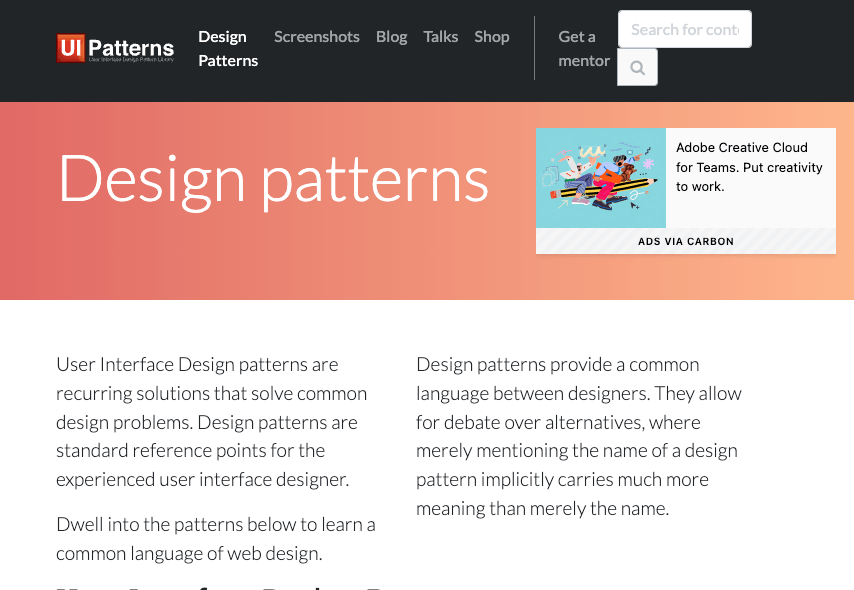
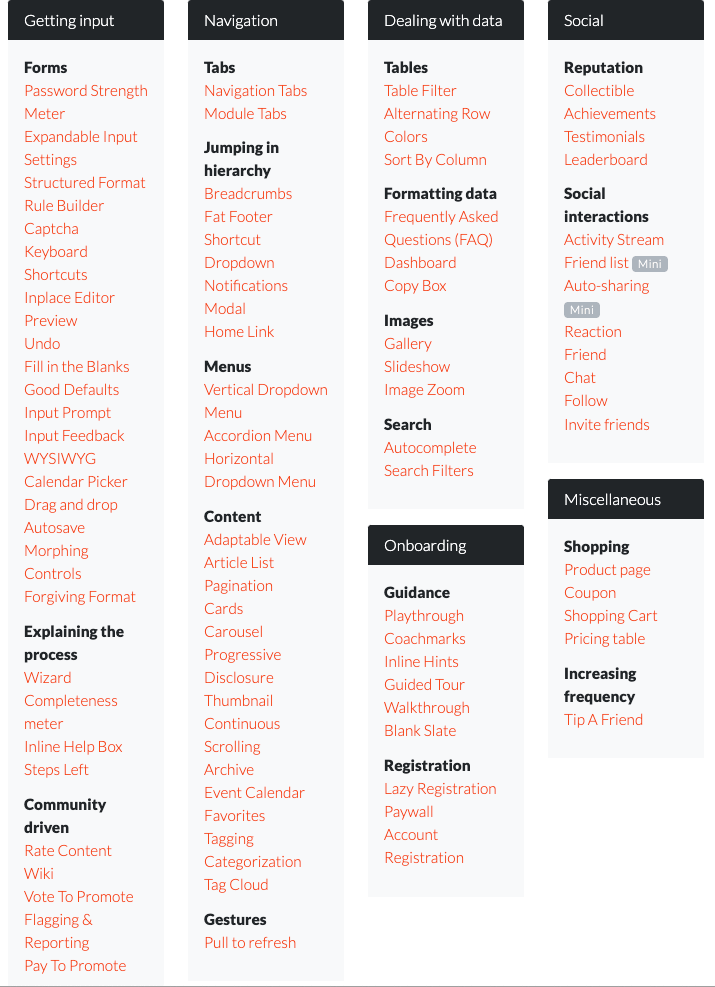
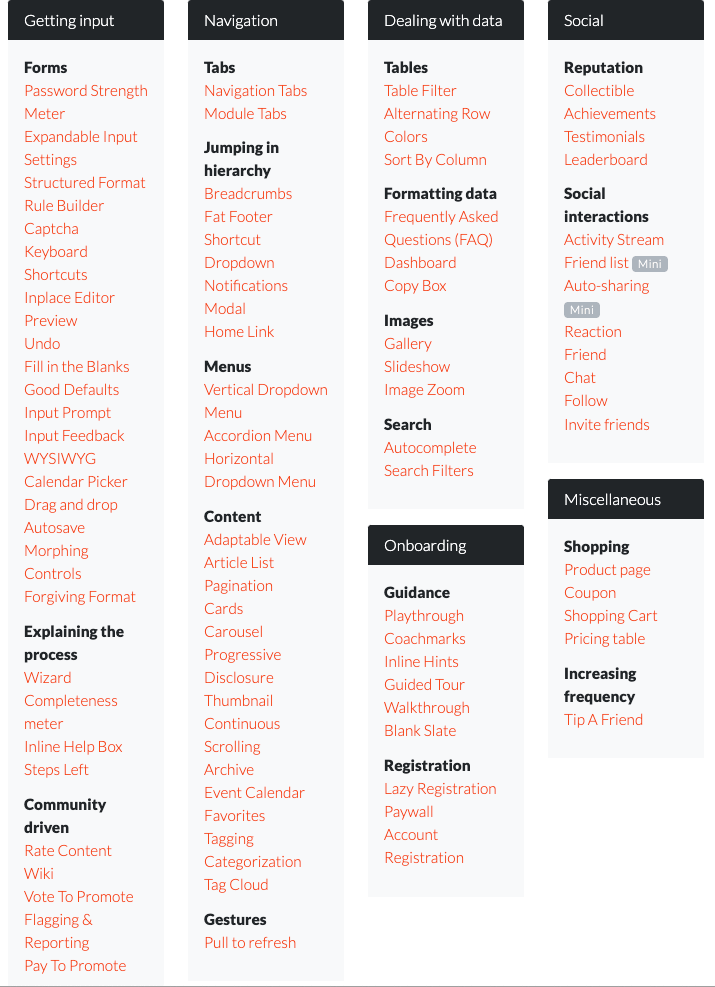
Design Patterns
https://ui-patterns.com/patterns
サイト全体のデザインではなく、
ボタン・タブなどサイトのパーツ別のデザインを検討する際の参考として重宝してます。




Google Fonts
フォント選びは正直これ一択でいい気がします。
種類も豊富ですし、日本語フォントも困らないレベルであります。
APIを使えばサイトの表示速度にも考慮された仕組みがあり自動で最適化が行われたりします。
独自で用意したフォントを使用するとサイトのレスポンスが悪くなったりするのでこだわりなければフォントはこれ一択です。
さいごに
今回デザイン力がほぼ0の僕でも、
お客様に満足してもらえるサイト制作が行えるようになっちゃう
素敵なデザインツールを紹介しました。
「これは良いぞ」というツールを見つけたら随時更新していきます。
コメント