今回は、
・CSSを使った動的な色の切り替え方法を知りたい
・文字色を切り変えるときの考え方を知りたい
こんな需要に答えるため、どのように開発していくかを紹介していきます。
(今回の内容はJavascriptで既に実装されていた類似機能があり、そちらを参考に配色の考え方を理解しました。できる限り下調べをして紹介する内容の精度を高めていますが、内容に誤りがある可能性がありますことご了承ください)
 まさ
まさ正直デザイン関連苦手な僕ですが、
仕組みを理解すれば実装自体は難しくなかったです。
内容を理解して開発に役立ててみてください!
最終的なコードはこちらです。
コードだけコピペしたい方はこちらをお使いください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
html,
body {
margin: 0;
height: 100%;
display: grid;
place-content: center;
gap: 10px;
background: rgb(70, 100, 130);
}
.box {
display: grid;
place-content: center;
width: 300px;
height: 150px;
font-size: 32px;
color: #ffeb3b;
background-color: currentColor;
}
.txt {
filter: grayscale(1) invert(1) contrast(10);
}
</style>
<title>背景色で文字色切り替え</title>
</head>
<body>
<input type="color" onchange="this.nextElementSibling.style.color = this.value">
<div class="box">
<span class="txt">文字色が変わります</span>
</div>
</body>
</html>仕組みを考えながら作っていく
背景色に応じた文字色の白黒切り分け、どのようにしたら実装できるでしょうか。
- 白の文字色は濃い背景色をあわせる
- 黒の文字色は薄い背景色をあわせる
こんなイメージはあるのですが、具体的に何をすればいいのかイメージつかないですよね。
そういうときは、
とりあえず手を動かし1歩近づくごとに次に何をしたら理想により近づけるか考えていきましょう。
まず、色を動的に設定するためにカラーパレットで選択した文字色と背景色を連動させていきます。
文字色と背景色を連動させる
<input type="color" onchange="this.nextElementSibling.style.color = this.value">
<div class="box">
<span class="txt">文字色が変わります</span>
</div>.box {
color: #ffeb3b;
background-color: currentColor;
}1行目のnextElementSiblingで同じ親タグの次の要素(div class=”box”)を指定し
そのstyle.colorの値にカラーピッカーで選択した色を適用させるようにしています。
divの背景色(background-color)の値をcurrentColorにしてcolorの値を取得します。
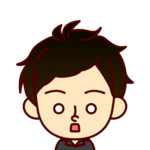
とりあえずこれで文字色と背景色が動的に、そして連動しました。
しかし、この状態だと文字色と背景色が同じになので、文字が見えません。
どのように修正したら文字が見えるようになるか考えます。
文字の色を白黒にする
白黒といえばグレースケールです。
グレースケールは簡単にいうと全ての色を254パターンの灰色に置き換えしてくれるものです。
カメラアプリでモノクロフィルターを選ぶとこのグレースケールなどが適用されています。
では、テキスト部分にグレースケールを適用させていきます。
引数の1は適用割合を示しています。( 0=0%、1=100% )
.txt {
filter: grayscale(1);
}

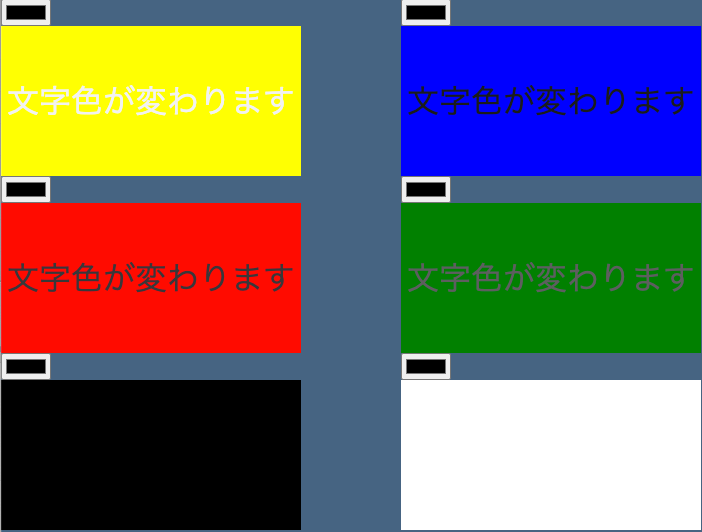
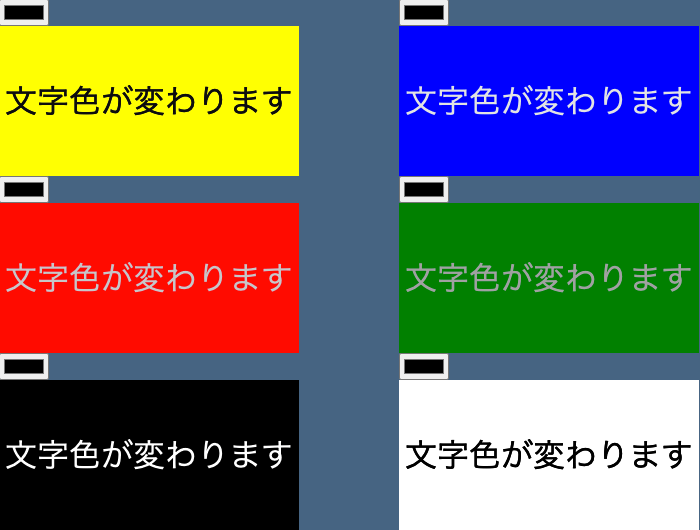
白黒以外の背景色のときは文字が認識できるようになってきました。
しかし、「薄い背景色に薄い灰色の文字」「濃い背景色に濃い灰色の文字」になってしまっているので、まだ見辛いですね。
これは反転させたらかなり期待ができそうです。
色調反転させる
.txt {
filter: grayscale(1) invert(1);
}

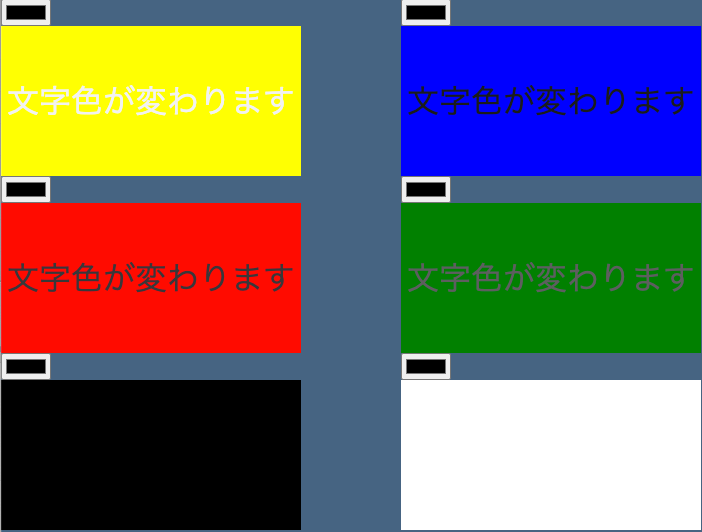
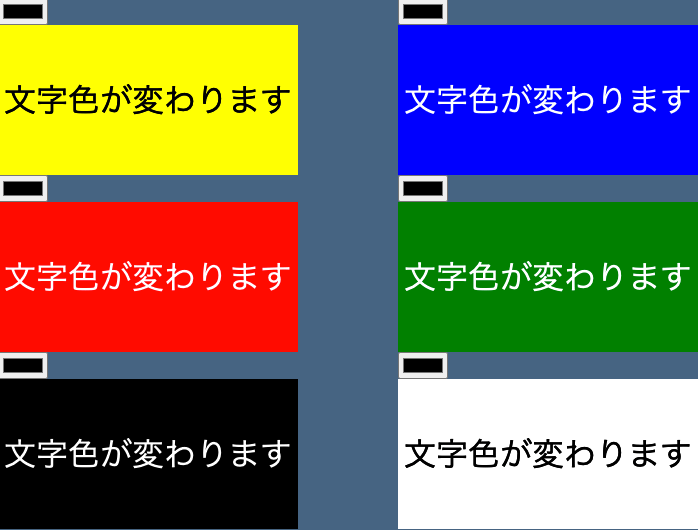
かなり理想に近づいてきました。
あとは文字色が薄い灰色なら白、濃い灰色なら黒にしてしまえば完成できそうです。
コントラストを調整
明るいをより明るく、暗いをより暗くすることができるのはコントラストです。
コントラストの倍率を高く設定してテキスト部分に当てていきます。
(今回は1000倍にするため10に設定してます。)
.txt {
filter: grayscale(1) invert(1) contrast(10);
}

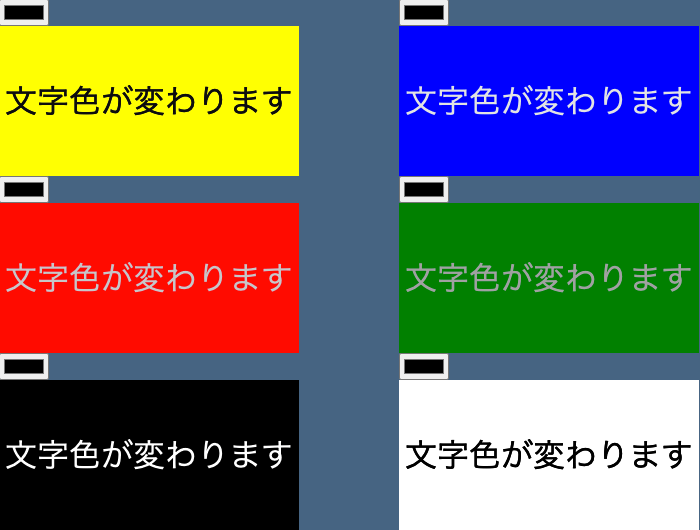
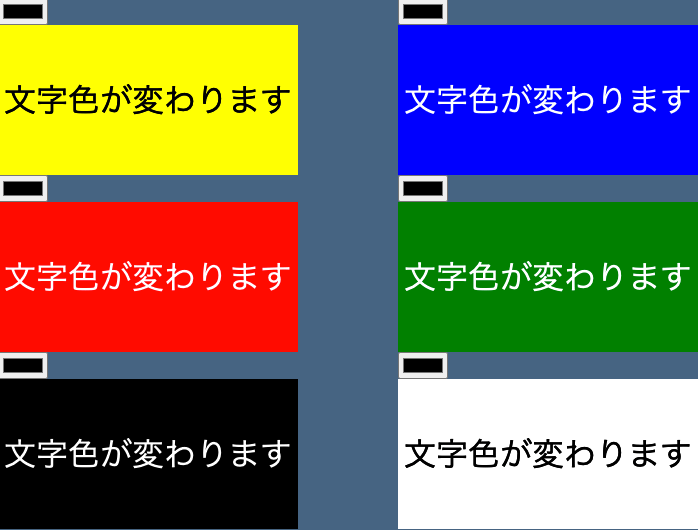
理想どおりの機能が出来上がりました。
さいごに
デザイン苦手な僕でもステップを踏んで理解を深めるとことで、
デザイン関連の機能を作ることができました。
色の組み合わせをパターン化したり、計算式で出せる人であれば、
今日の投稿で紹介した内容の応用幅はとっても広い気がします。
コメント