今回は、
- aタグクリック時、hrefの遷移またはJSのclickイベントどちらが優先される?
- どうしたら検証できる?
こんな疑問を解決するために
手順を追って検証を進めていきます。
この記事を読めば、
- HTMLのaタグ押下時のhrefの実行タイミング
- HTMLのaタグ押下時のJSのclickイベントの挙動
- プログラミングで躓いた時の検証方法
がわかります。
検証結果だけ知りたい方のために結論を先に書いておきます。
aタグの遷移処理は、clickイベントのあとに実行される
clickイベント内の遷移処理はデフォルト(aタグ)の遷移処理で上書きされることによって、キャンセルとなる
早速検証していきます
今回使用するコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>href VS jsEventClick</title>
</head>
<body>
<a href="https://www.yahoo.co.jp">やほー</a>
</body>
<script>
const list = document.querySelectorAll("a");
list.forEach((a) => {
a.addEventListener("click", (e) => {
console.log("グーグルにジャンプします");
window.location.href = "https://www.google.com";
console.log("グーグルにジャンプしました");
e.preventDefault();
});
});
</script>
</html>中身はすごい簡単で、aタグにYAHOO!のURLを埋め込んでいます。
<script>内ではaタグにクリックイベントを検知したらGoogleのURLにジャンプするように設定してあります。
実際に動かしてみたい方はindex.htmlというファイルを作って、上記コードをコピペしてください。
使用するブラウザと設定
今回は利用ユーザーの最も多いGoogle Chromeを使用します。
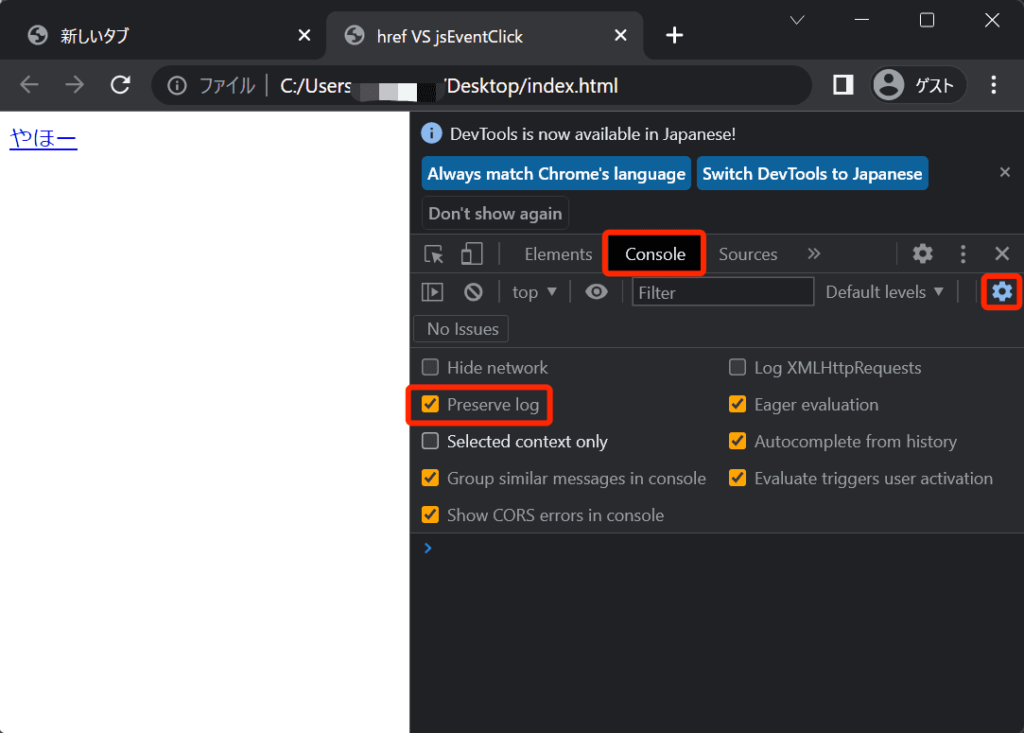
そのままの状態だとページの切り替わりでコンソールのログがリセットされてしまうので、
リセットされないように設定していきます。

Chromeを開く
クリックした時の動作を確認
先程作ったhtmlファイルをブラウザで開き「やほー」をクリックしていきます。
さてYAHOO!またはGoogleのどちらが表示されるでしょうか・・・。

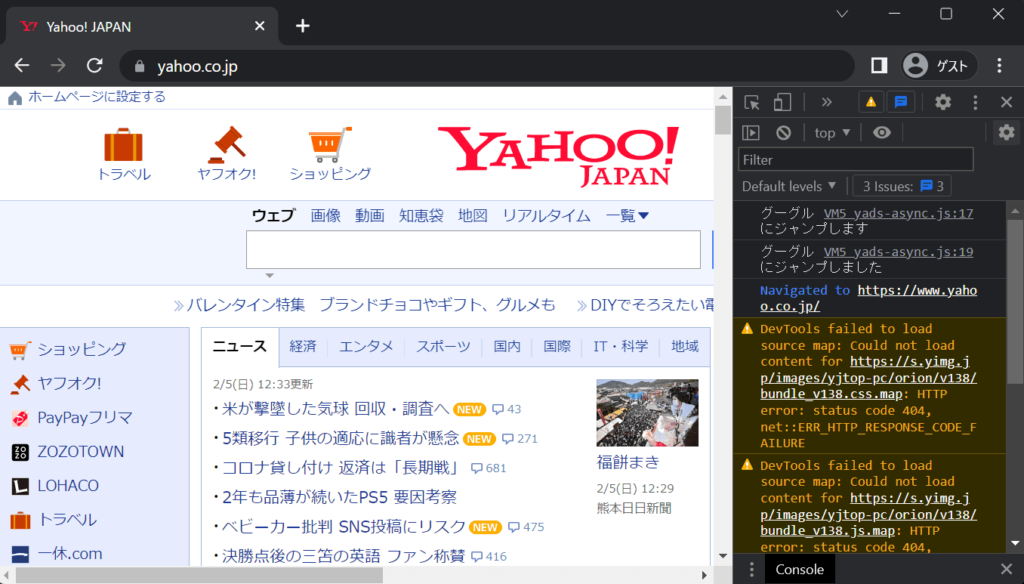
結果はYAHOO!が表示されました。
コンソールにはGoogleへジャンプする処理を実行する前後のlogが出力されていますね。
どのような動きだったのでしょう。
処理を確かめる
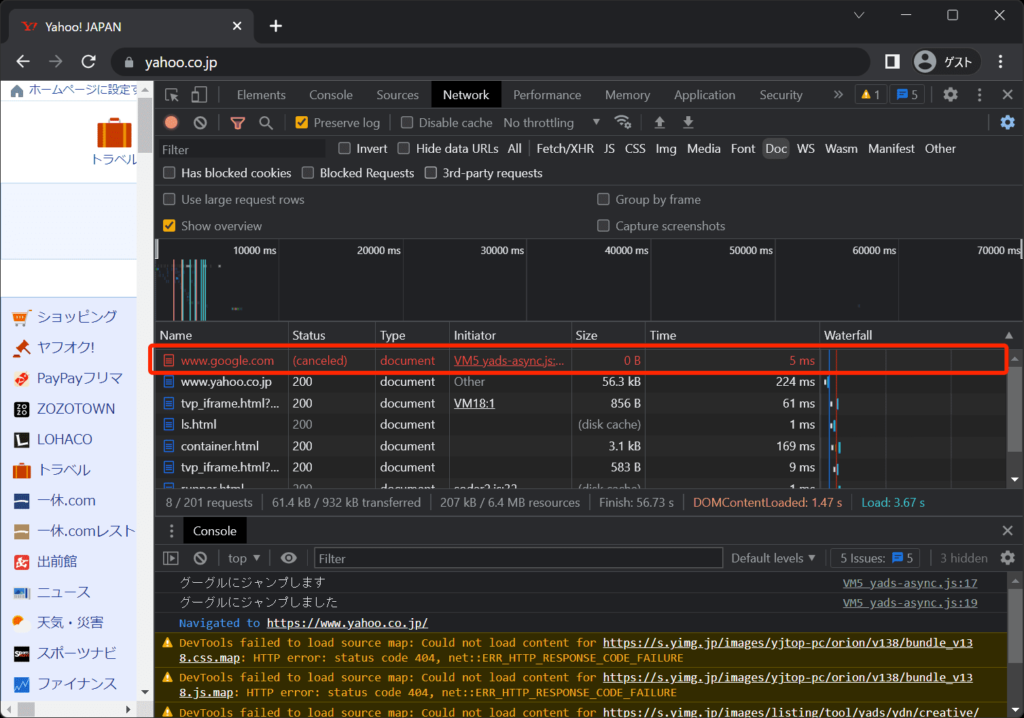
処理を確かめるためにNetWorkタブを開いてみてみます。
先程のコンソール設定同様に、まずログを残す設定を行います。

どうやらGoogle.comへのジャンプは試されていたようですが、ステータスがキャンセルになっています。
その後にyahoo.co.jpへのジャンプが行われています。
上記結果から、aタグをクリックすると、
Javascriptのclickイベントが優先して実行され、その後にaタグの中身が動いているようです。
ではaタグの動きをJavascriptから停止した場合、Googleへ無事遷移されるのかを検証していきます。
クリックイベントを書き換えて再検証
<script>内を少し変えてみます。
aタグの本来の挙動を停止するために
e.preventDefault();
を追加します。
<script>
const list = document.querySelectorAll("a");
list.forEach((a) => {
a.addEventListener("click", (e) => {
console.log("グーグルにジャンプします");
window.location.href = "https://www.google.com";
console.log("グーグルにジャンプしました");
e.preventDefault();
});
});
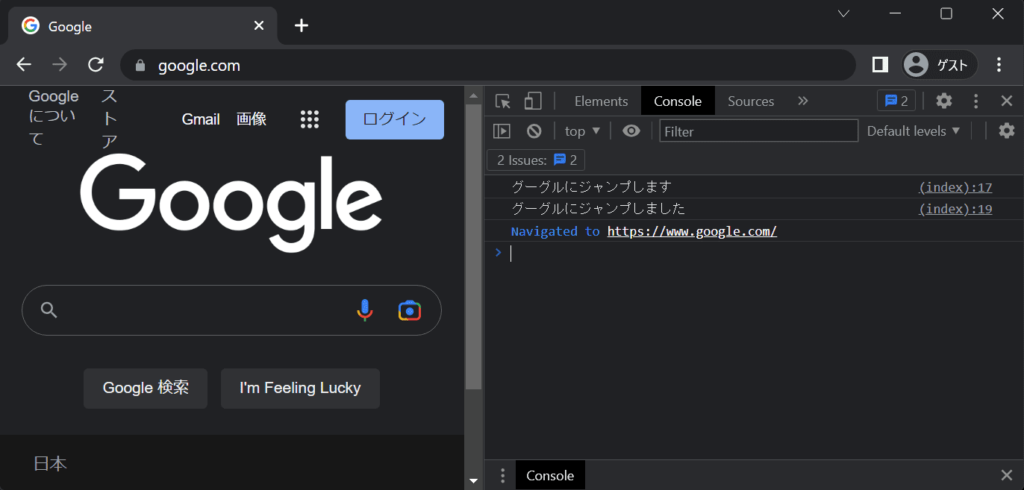
</script>これでaタグをクリックしてみると
無事Googleへのジャンプがされました。

結論
aタグの遷移処理は、clickイベントのあとに実行される。
clickイベント内の遷移処理はデフォルト(aタグ)の遷移処理で上書きされることによって、キャンセルとなる。
さいごに
今回簡単な検証を手順を追って紹介してみました。
個人的な意見ですが、
分からないことに直面した時に自分で検証する力は、
エンジニアとして仕事をしていくためには必須級のスキルだと思っています。
疑問に直面したときにGoogle検索だけに頼るのではなく、
時には自分で検証してみるのもいい練習になるかもしれません。
コメント